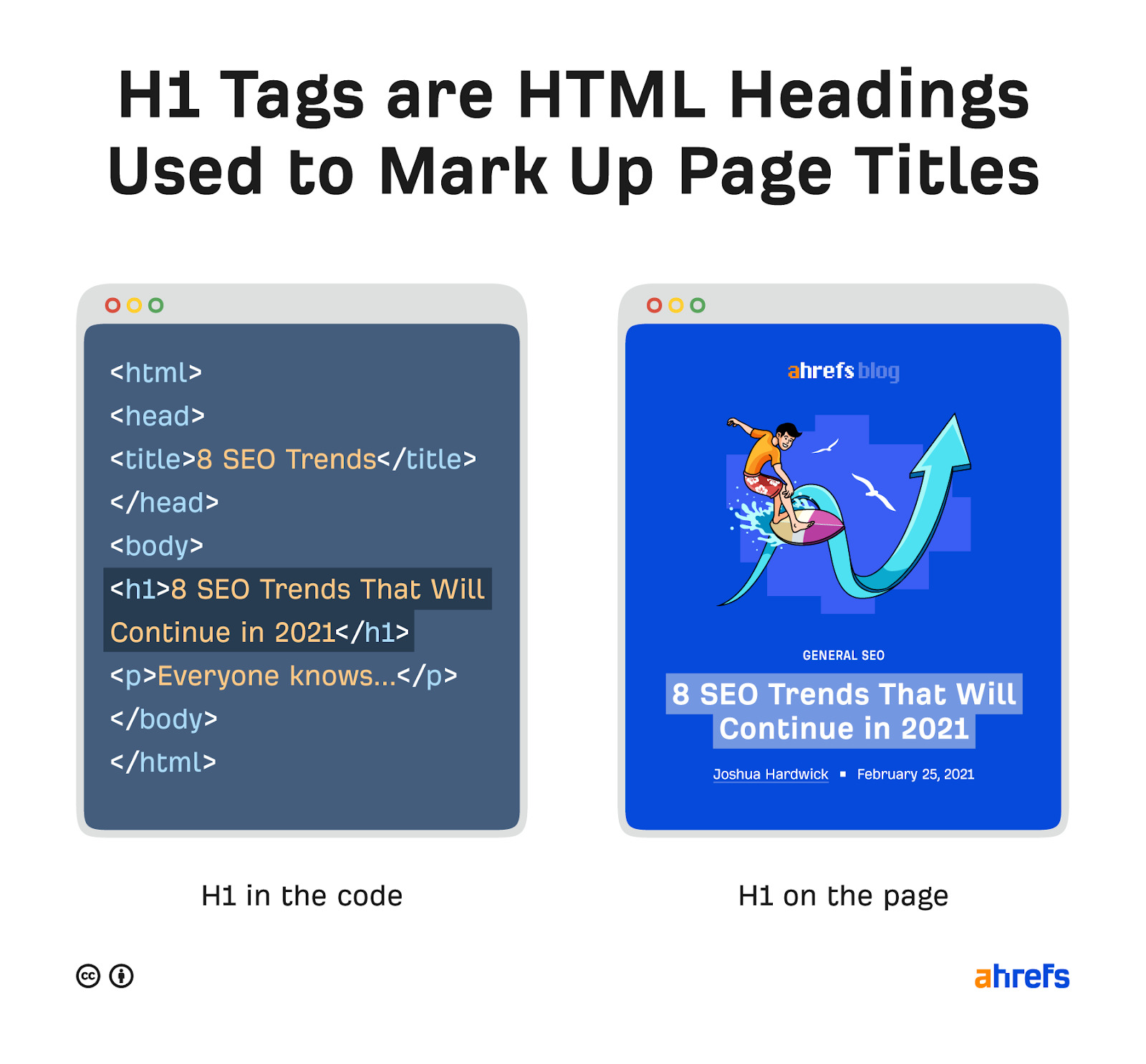
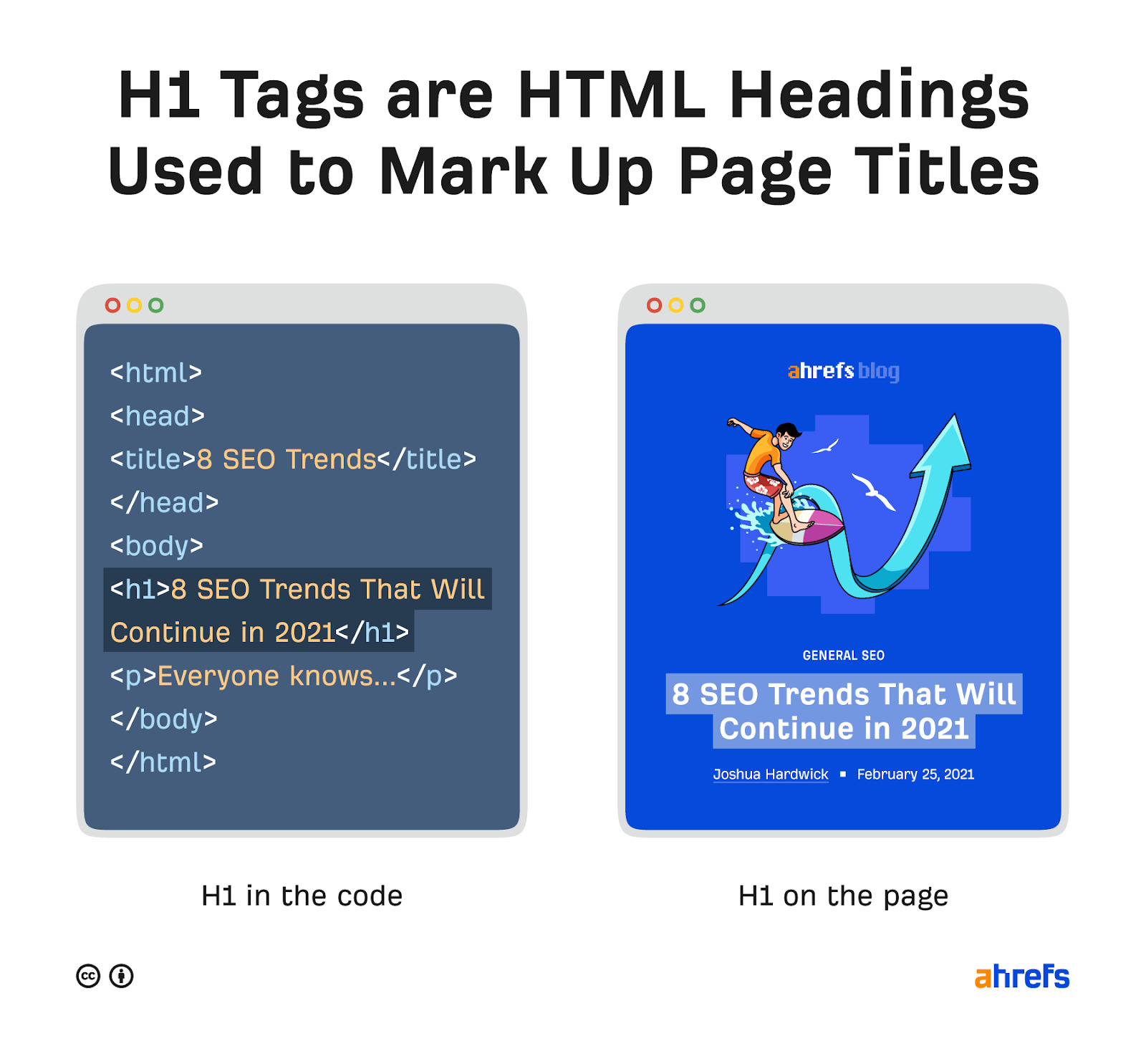
The H1 tag is an HTML heading that’s most commonly used to mark up a web page title. Most websites use CSS to make the H1 stand out on the page compared to lesser headings like H2, H3, etc.

But why is the H1 tag important, how do you add one, and what best practices are there?
In this guide, you’ll learn the answers to all of these questions:
Here are three reasons:
- H1 tags helps search engines understand the page
- H1 tags improve user experience
- H1 tags improve accessibility
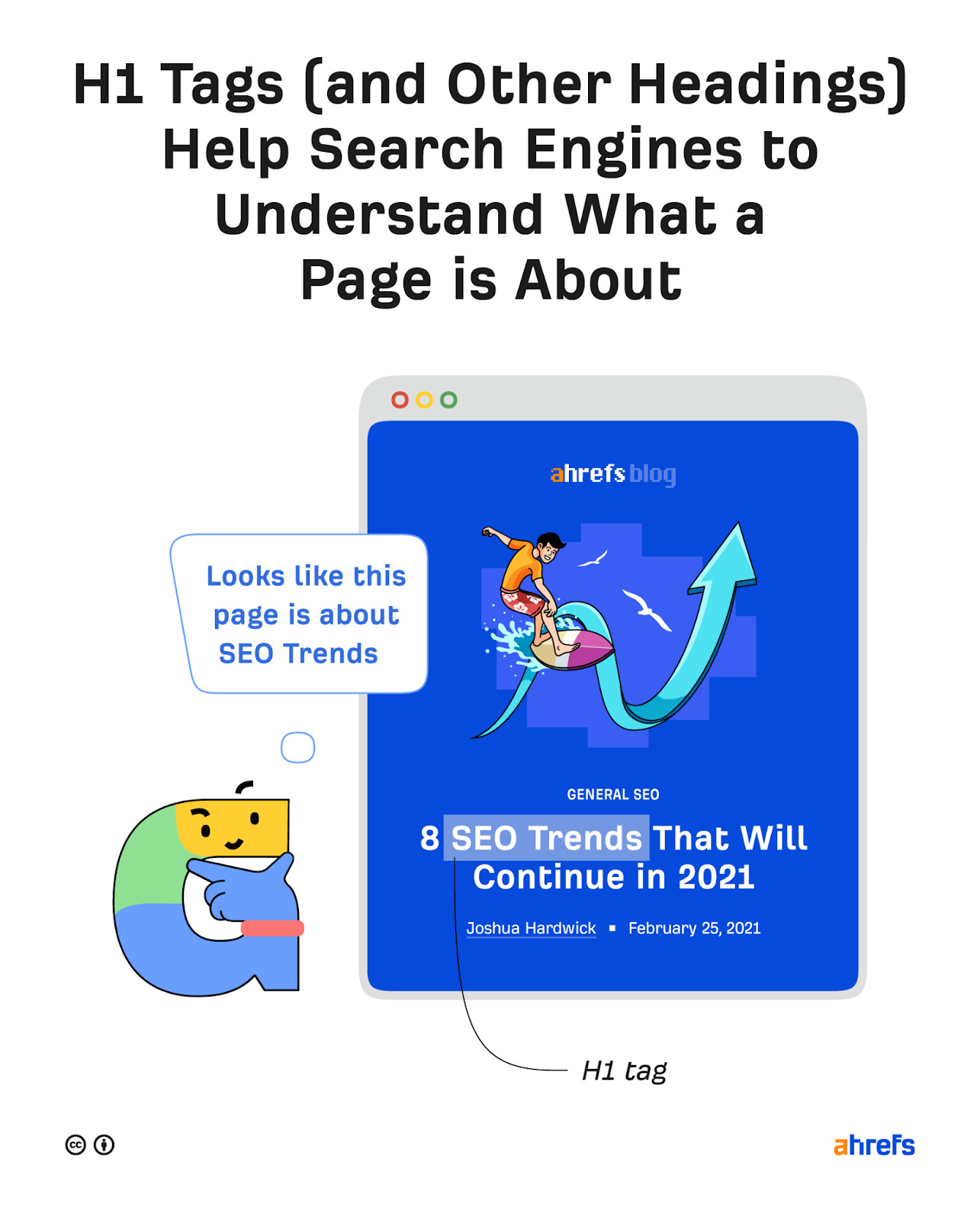
H1 tags helps search engines understand the page
Google’s John Mueller said that H1 tags help Google to understand the structure of a page. So if you’re using H1s as Google recommends for your page title or content heading, your H1 is effectively telling Google “here’s what my page is about.”

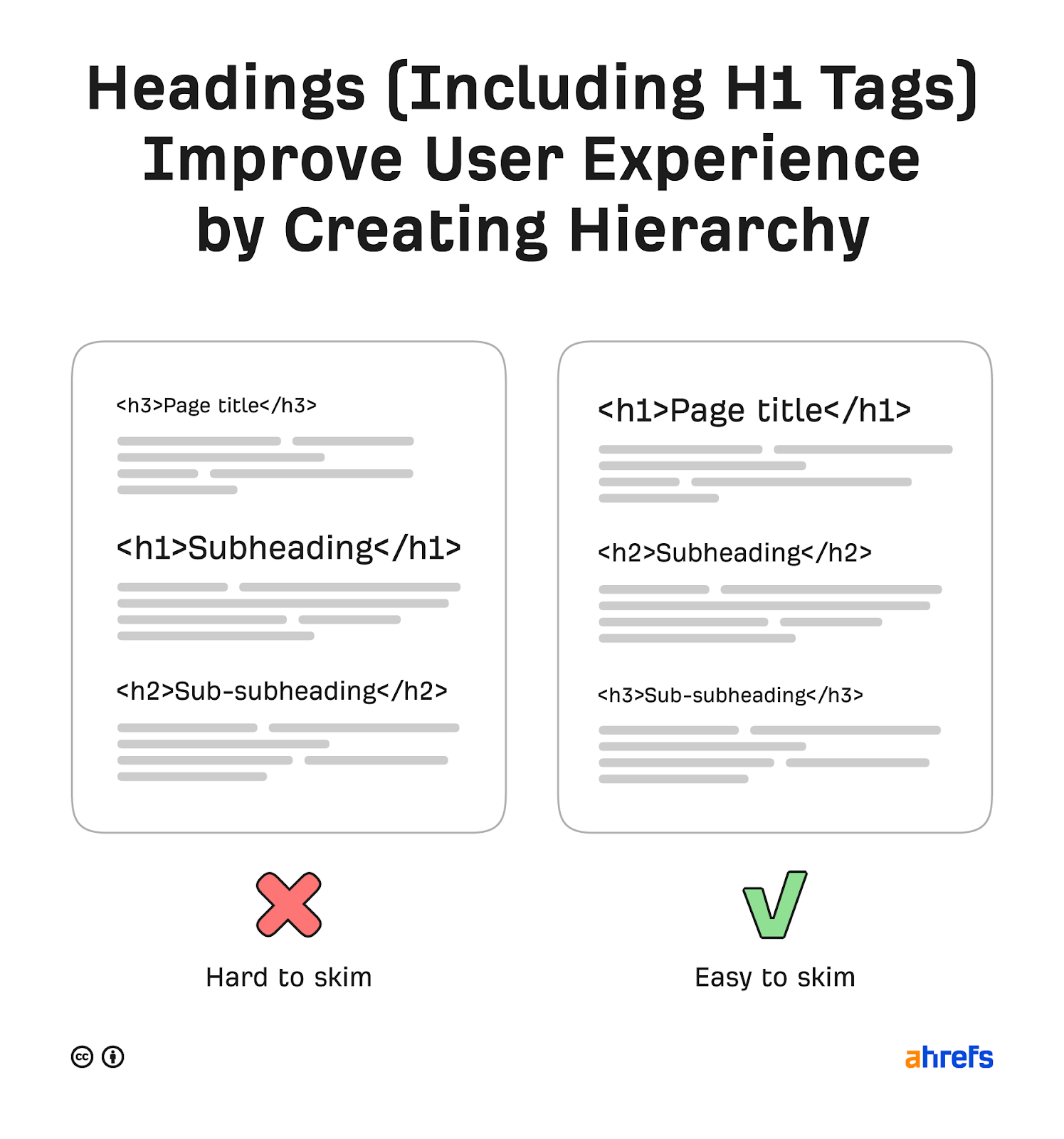
H1 tags improve user experience
H1 tags improve user experience in the sense that they’re part of a web page’s hierarchical structure. The H1 is the most prominent heading on the page, then H2, then H3, etc.
Fail to use H1 tags and other headings properly and pages become harder to skim and digest.

H1 tags improve accessibility
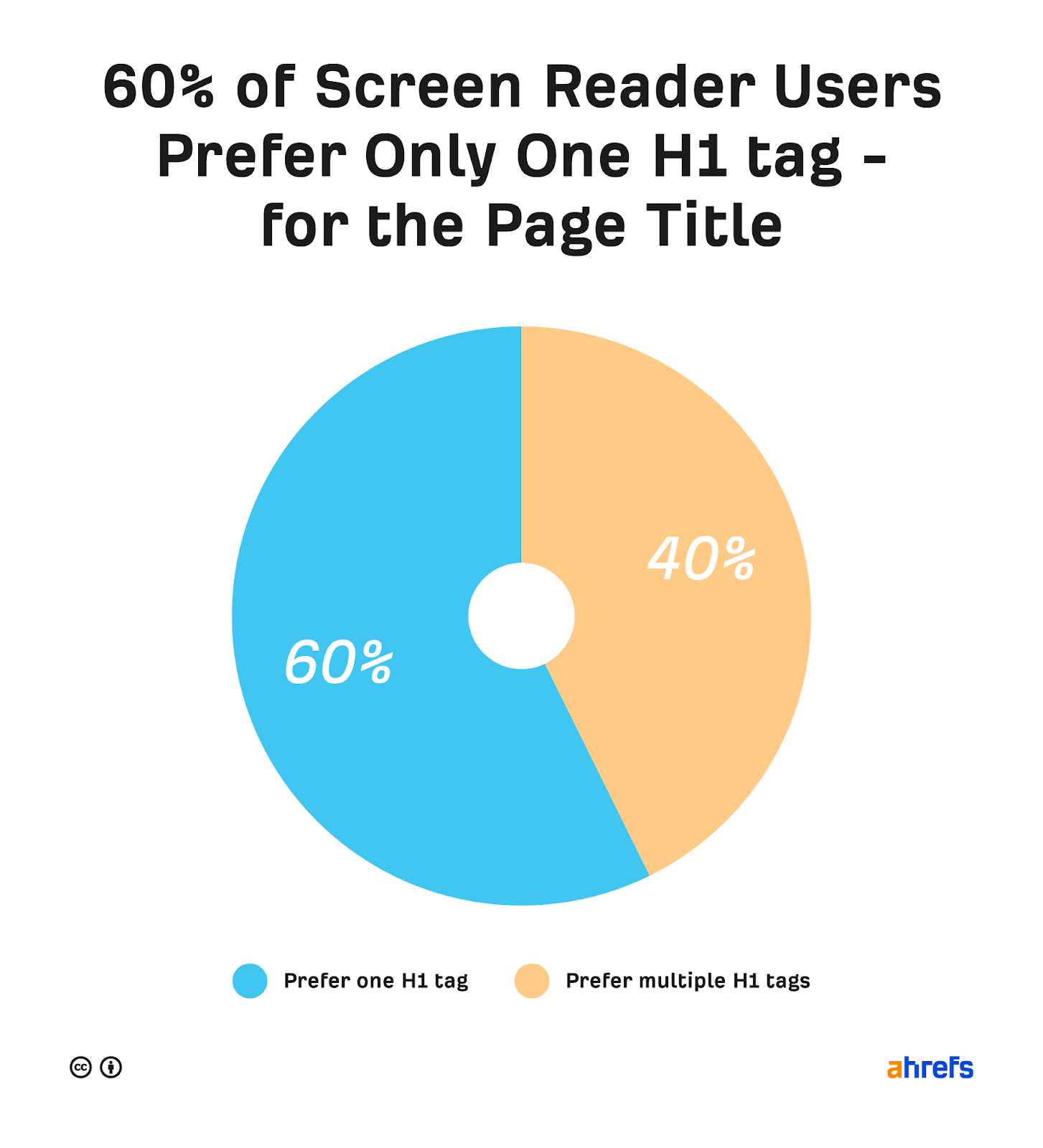
Millions of visually-impaired people use screen readers to convert web page copy and images to audio. According to this study by webAIM, 60% of screen reader users prefer that only the page title be an H1 tag.

Most CMS’ make it easy for you to add a H1 tag to your page. Let’s look at how to do it in a few popular ones.
How to add a H1 tag in WordPress
Most WordPress themes are coded to use the page or post title as the H1.
How to add an H1 tag in Wix
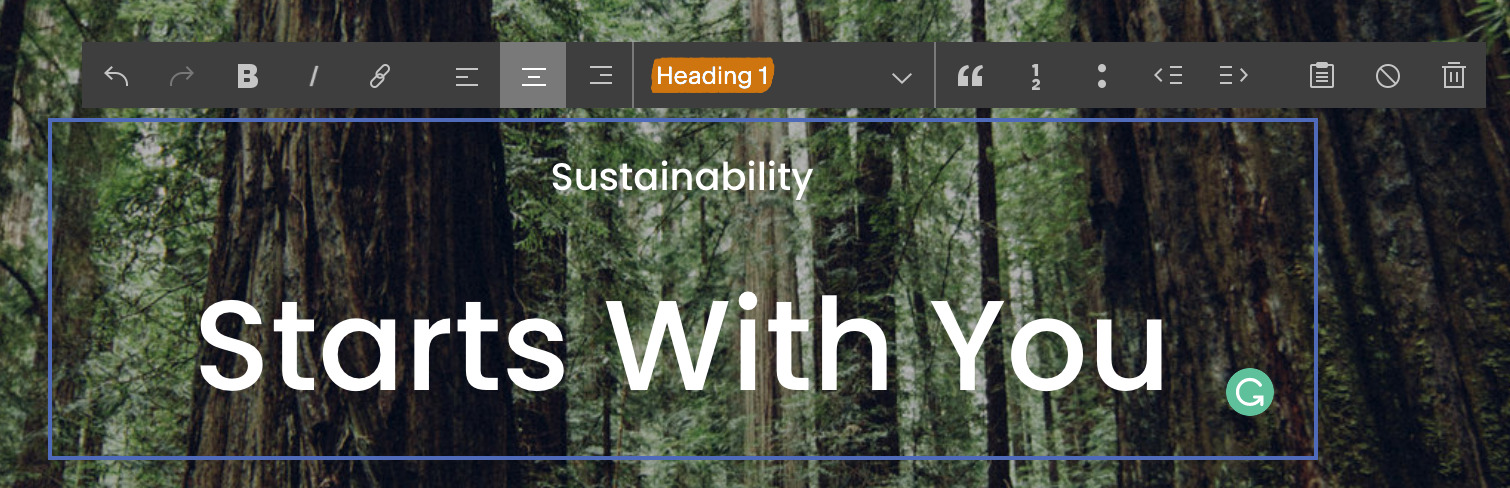
Most Wix themes have one H1 tag on each page. If you’re not sure which text this is, change the styling of your H1 tags temporarily in the theme editor. This should effectively highlight the H1 in the page builder.
How to add an H1 tag in Squarespace
Most Squarespace themes have one H1 tag on each page. If you’re not sure where this is, just click around on prominent text boxes until you see one with “Heading 1” styling.

How to add an H1 tag in HTML
Use an opening H1 tag (<h1>), enter your page title, then add a closing H1 tag (</h1>).
Example:
<h1>This is the H1</h1>
Before we run through the best practices, it’s important to note that breaking any of these is extremely unlikely to wreak SEO havoc on your website. So don’t panic if you’re not doing some of these things. It certainly won’t lead to anything scary like a Google penalty.
Google’s job is to understand, index, and rank the web’s content. It’s impossible to do this without mechanisms to deal with nonideal circumstances like pages without H1 tags.
That said, every little bit helps in SEO—so it’s useful to follow best practices where possible.
Here are 9 best practices for H1 tags:
- Use H1 tags for page titles
- Use title case for H1s
- Match H1s to title tags
- Use an H1 tag on every important page
- Use only one H1 per page
- Keep H1 tags short
- Style headings for hierarchy
- Include your target keyword
- Make H1 tags compelling
Use H1 tags for page titles
Google says to “place the title of your article in a prominent spot above the article body, such as in a <h1> tag.”
While many website platforms and CMS’ do this by default, this can be overridden for certain themes.
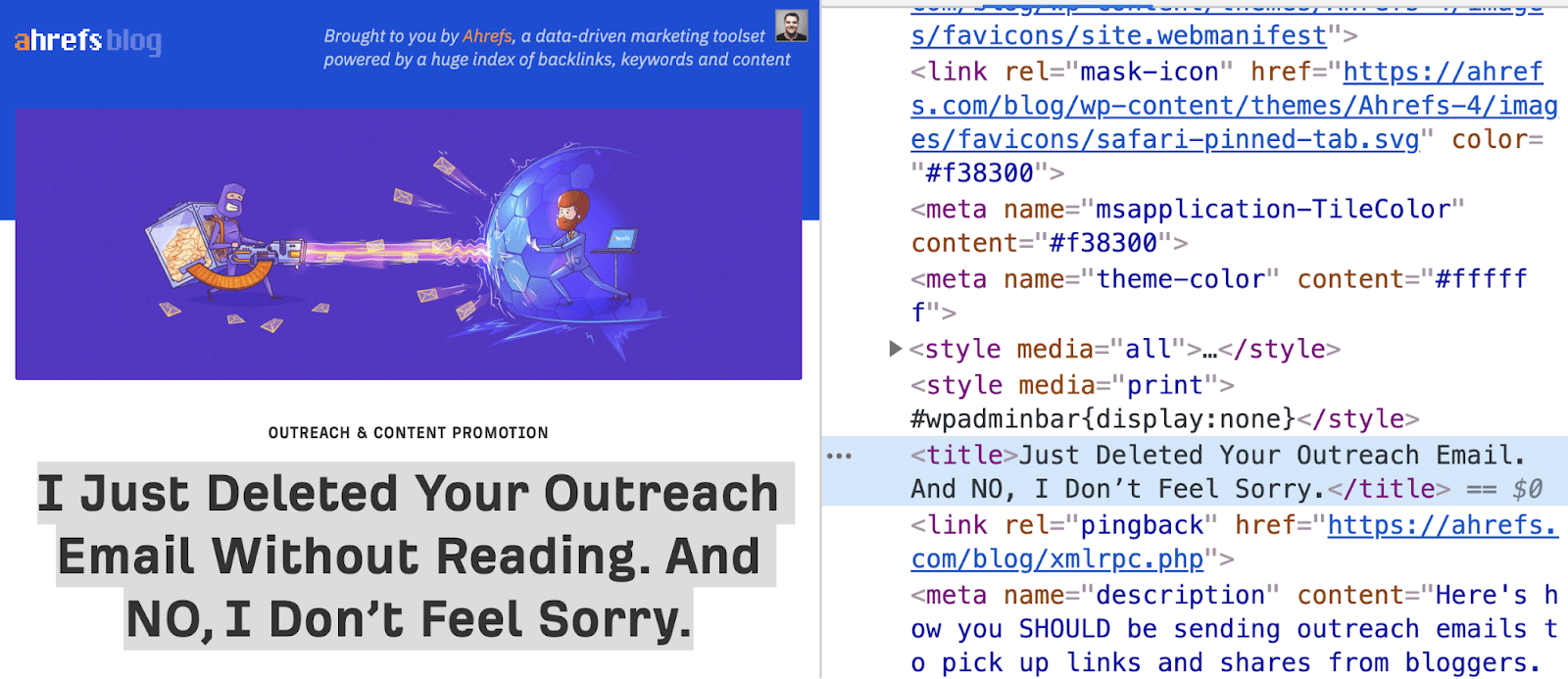
If you’re curious how your theme handles this, the easiest way to check is to right-click on the title in your browser and select “Inspect.” If the highlighted part includes <h1>, then it’s wrapped in a H1 tag.
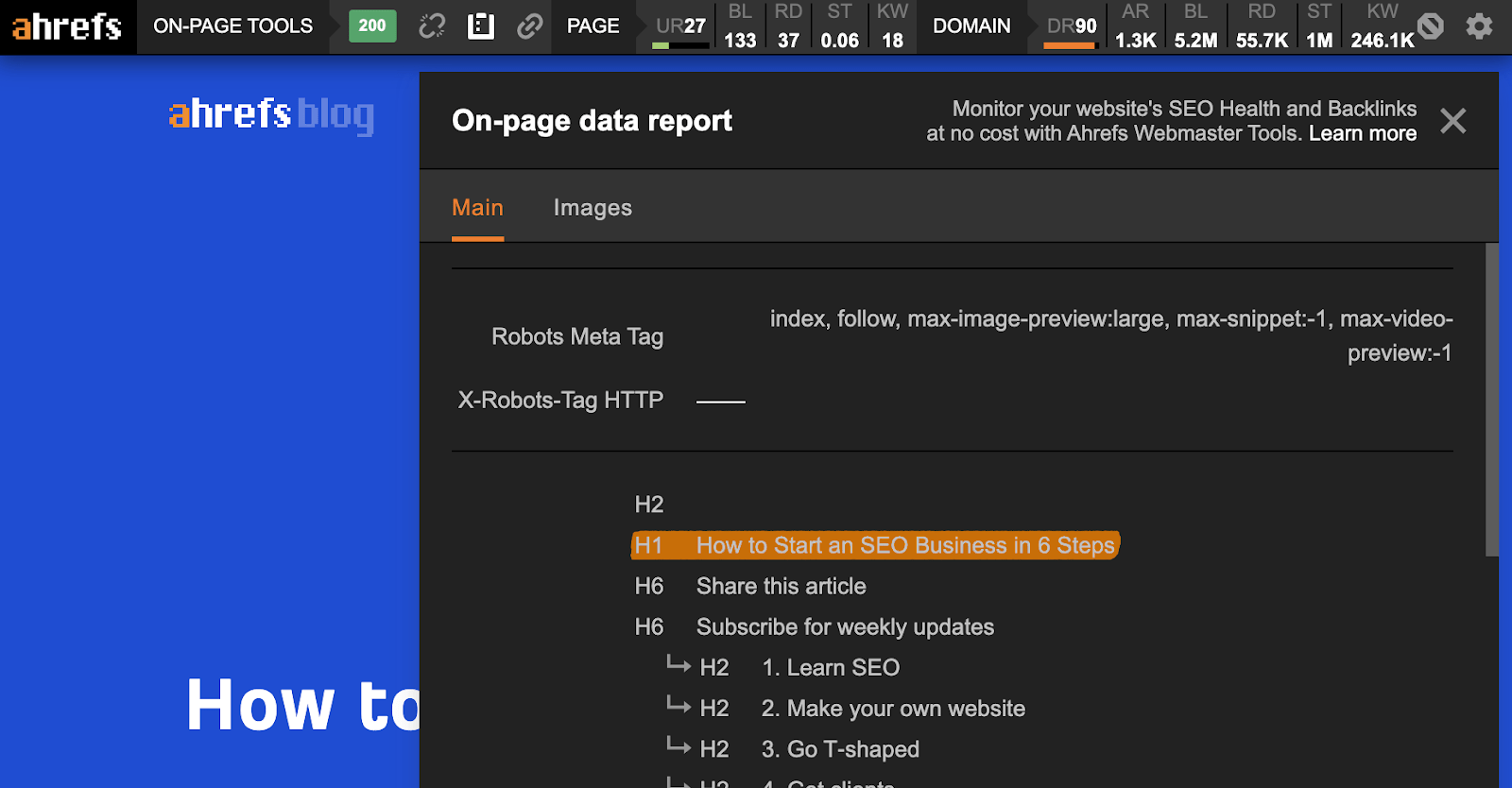
If you’re not comfortable with HTML, install Ahrefs SEO Toolbar and check the free on-page report to see your H‑tags, including your H1.

If you’d prefer to check your H1 tags in bulk:
- Sign up for a free Ahrefs Webmaster Tools account
- Crawl your website with Site Audit
- Go to the On page report
- Scroll to the “H1 setup” chart
- Click the green part of the pie chart

Use title case for H1s
Title case is where you capitalize all words containing four or more letters.
If your CMS uses page titles for both H1 tags and title tags, using title case for page titles helps keep things looking neat in the search results. It’s usually only forum posts that use lowercase or sentence case.

Match H1s to title tags
Google says to match your title tag with your H1.
Most CMS’ like WordPress do this automatically, but it’s possible to set the title tag as something different to the H1 with an SEO plugin like Yoast.

The most common reason to do this is when your page title is perfectly fine for a H1, but too long for the title tag.
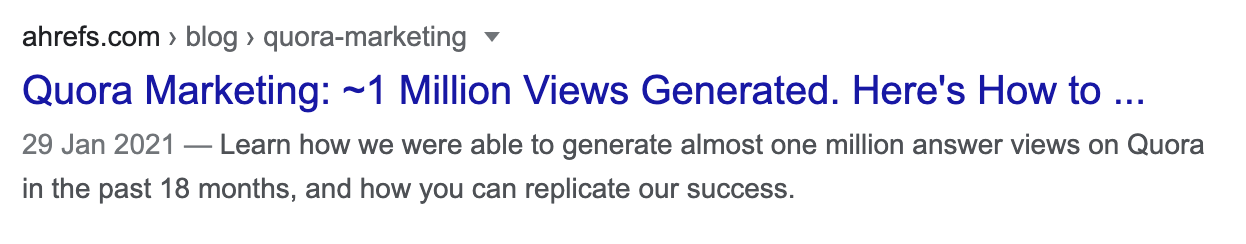
For example, our title and H1 are slightly different for this post:

If your title and H1 are slightly different but cast from the same mold, as is the case above, that’s fine. If your title is dramatically different from your H1, it’s probably worth bringing them back into alignment.
Why? Searchers are sold, in part, by your title tag in the SERPs. If they’re greeted with a completely different and unrelated title (H1) on the page, they’ll feel duped.
You can check for mismatched H1s and title tags for free in Ahrefs Webmaster Tools.
- Sign up for Ahrefs Webmaster Tools
- Crawl your website in Site Audit
- Go to the On page report
- Scroll to the “H1 setup” chart
- Click on the green area in the pie chart
- Look for drastically mismatched title tags and H1s
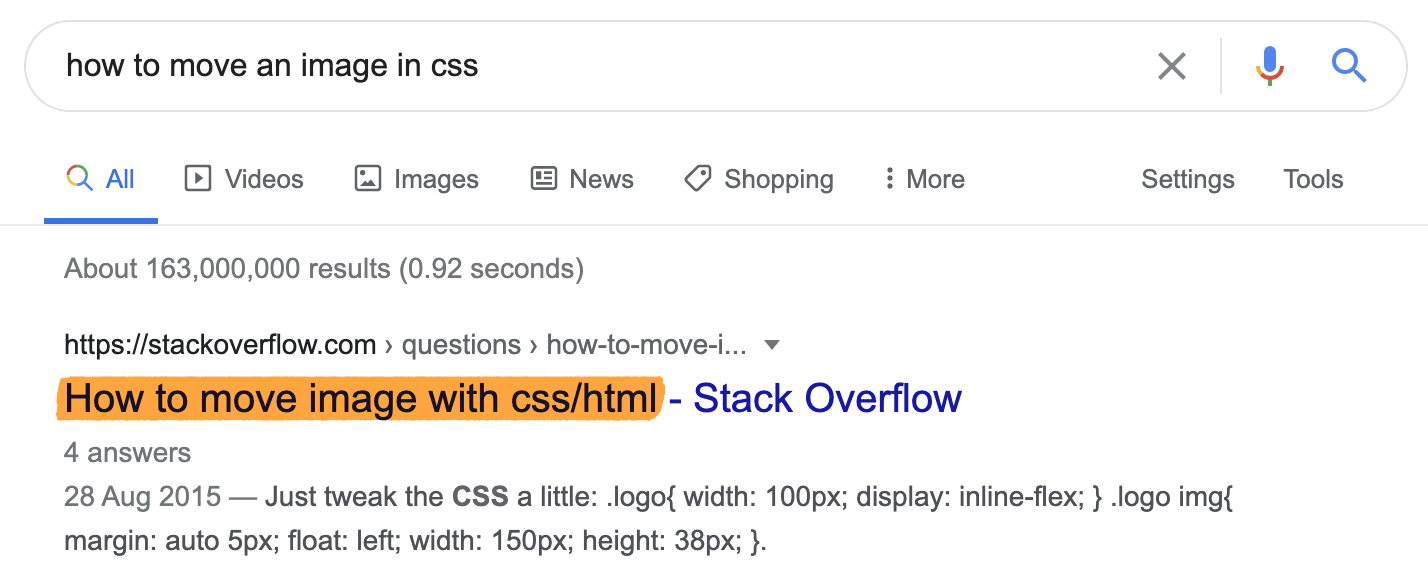
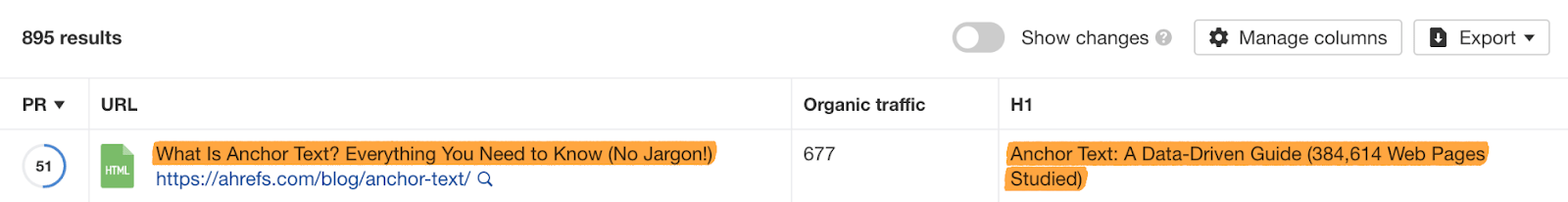
Here’s a mismatched title and H1 for our guide to anchor text:

The title tag is angled around a definition whereas the H1 is angled around a study. It’s possible that searchers might feel a little duped or confused after clicking through to this page, so it’d probably make sense to stick with a consistent angle.
PRO TIP
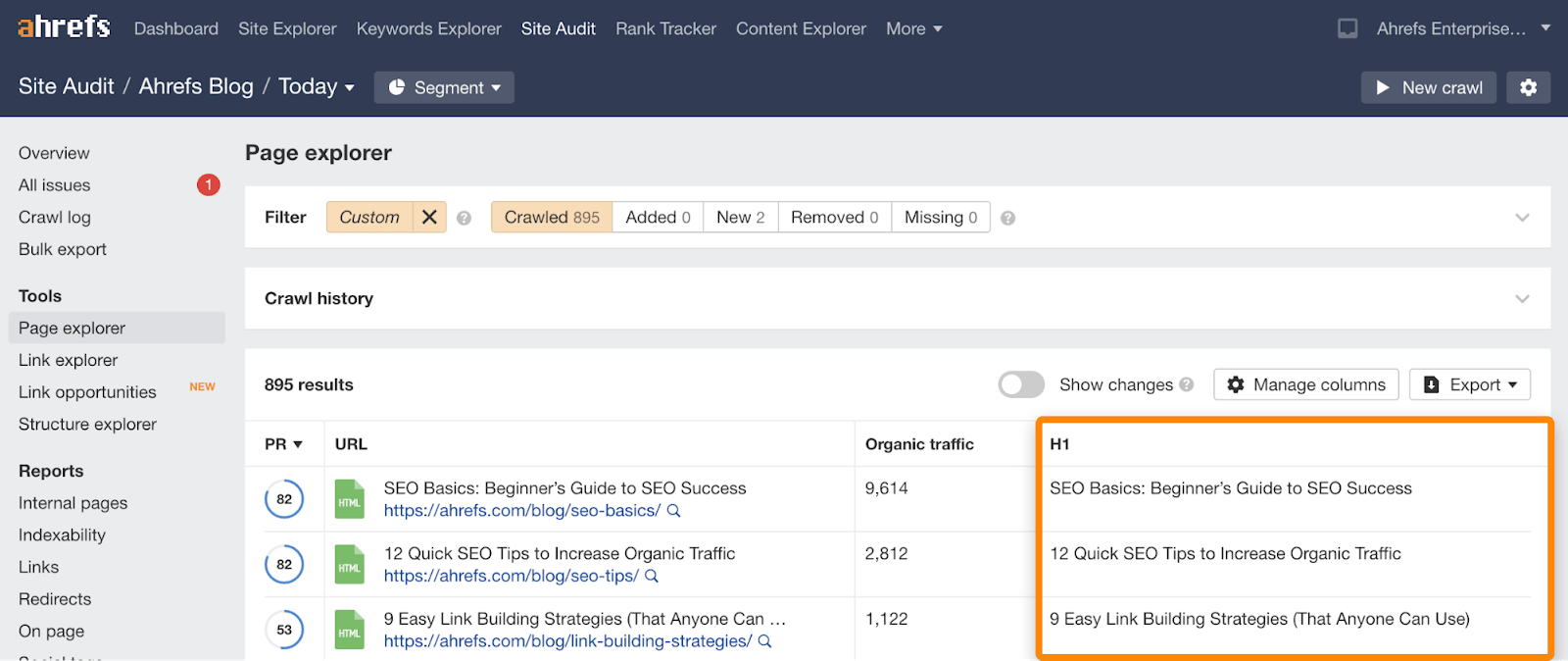
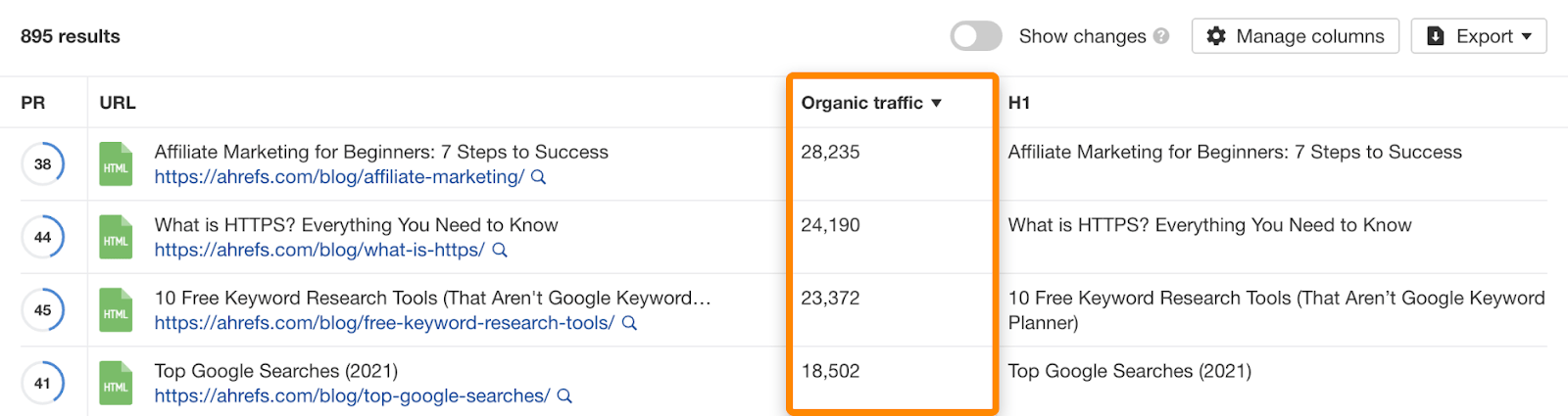
If your website has many pages, sort the report in Ahrefs’ Site Audit by organic traffic to prioritize changes. There’s little point worrying about mismatched titles and H1s if your page doesn’t get any organic traffic in the first place.

Use an H1 tag on every important page
Given that your page title should be wrapped in an H1 tag, it goes without saying that you should use a H1 on every important page. After all, every page has a title.
If you want to find pages with missing or empty H1s:
- Sign up for a free Ahrefs Webmaster Tools account
- Crawl your website in Site Audit
- Go to the On page report
- Scroll to the “H1 setup” chart
- Click on the red area in the pie chart

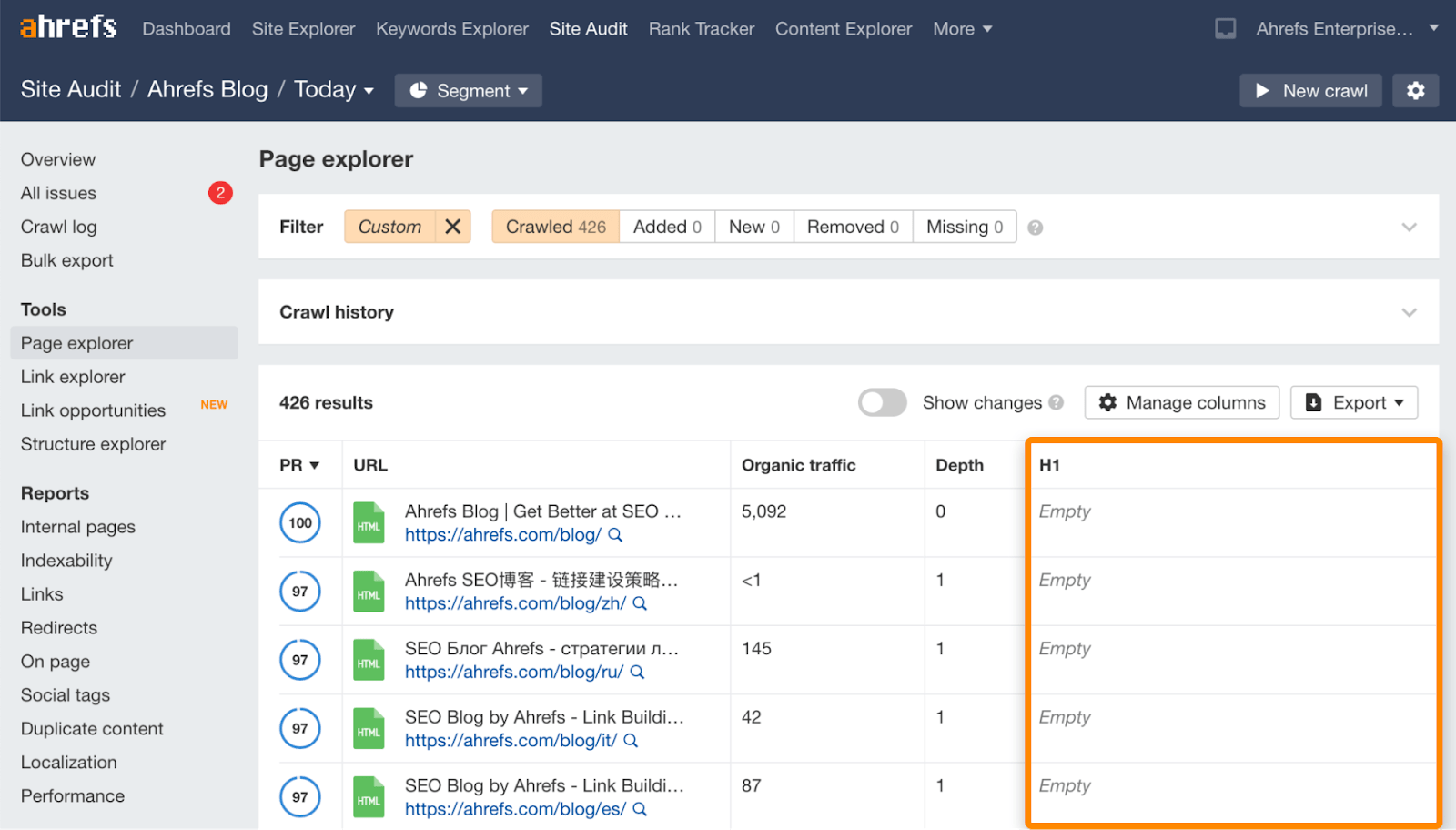
You can see above that some of our pages are missing H1s.
Is this best practice? Not really. But it’s also unlikely to be a huge deal because these pages aren’t particularly important from an SEO perspective. They’re just blog homepages and archive pages that are only likely to attract branded traffic anyway.
So while our developers could “fix” this in minutes, it’s probably not worth wasting their time as the pages look perfectly fine for visitors—and that’s all that matters here.
Use only one H1 per page
Google’s John Mueller says using multiple H1s per page is fine.
If you’re using HTML5, this is strictly true. There’s nothing technically wrong with using multiple H1 tags in different sections.
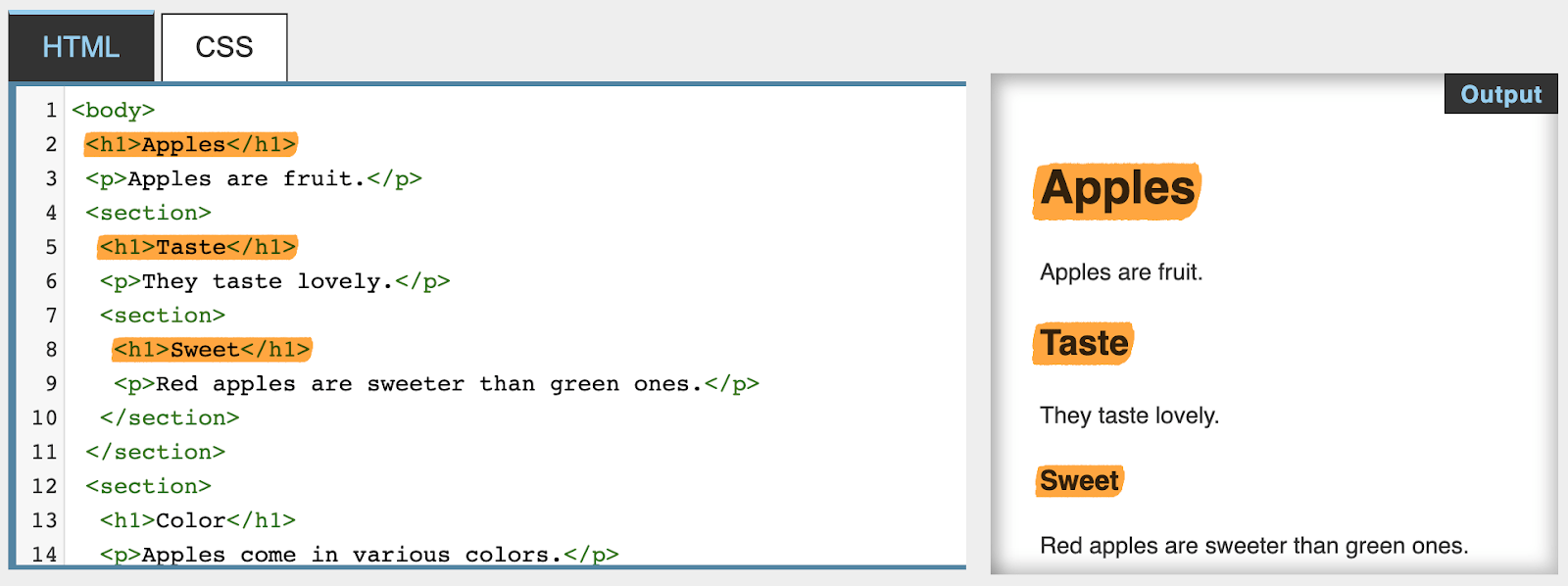
For example, this HTML5 page has four H1 tags and is technically fine.
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
Pretty much all modern browsers will render this correctly, and will display H1 tags in nested <section> elements according to their nesting level. That means H1s in the first <section> will look like H2s, H1s nested in another <section> will look like H3s, etc.

However, even with HTML5, W3C recommends that you use “headings of the appropriate rank for the section’s nesting level.”
For example:
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
That’s because some legacy browsers will have trouble rendering things correctly without explicit CSS rules.
But what about if your website doesn’t use HTML5?
John Mueller says multiple H1 tags are still fine:
Regardless of whether you use HTML5 or not, having multiple H1 elements on a page is fine.
Given that this isn’t best practice by W3C standards, why is this Google’s advice?
Answer: Because they’ve developed mechanisms to deal with the common problem of multiple H1s on a web page.
So although it probably doesn’t matter that much for SEO whether you use one or multiple H1 tags, we still think it’s best practice for most websites.
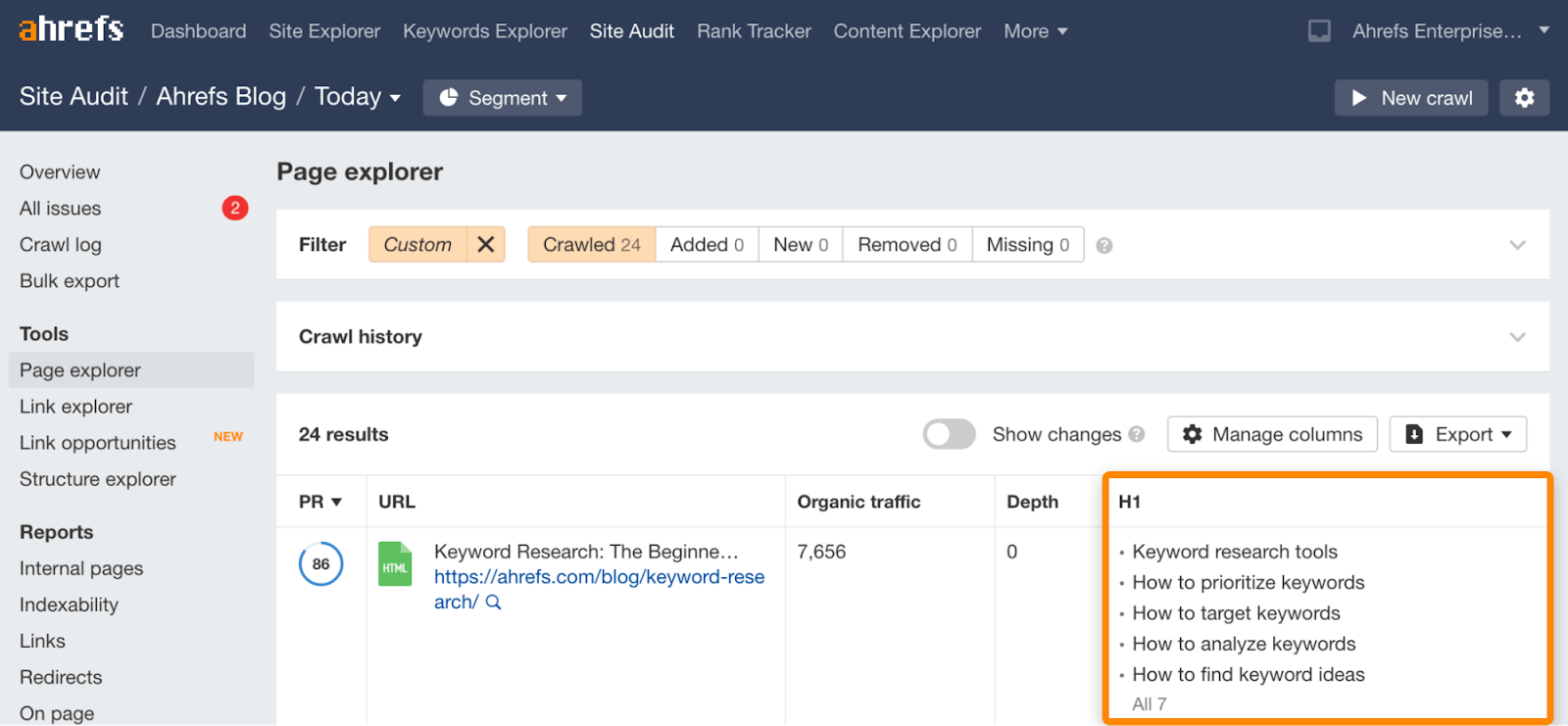
You can check if there are pages with multiple H1 tags on your site for free in Ahrefs Webmaster Tools.
- Sign up for a free Ahrefs Webmaster Tools account.
- Crawl your website with Site Audit
- Go to the On page report
- Scroll to the “H1 setup” chart
- Click on the yellow area in the pie chart

Keep H1 tags short
Many CMS’ use the same copy for your H1 and title tag. If that’s the case for you, unless you plan to write a unique title tag for every page and post, it’s worth keeping your page titles short.
How short? The general rule of thumb is 70 characters or under.
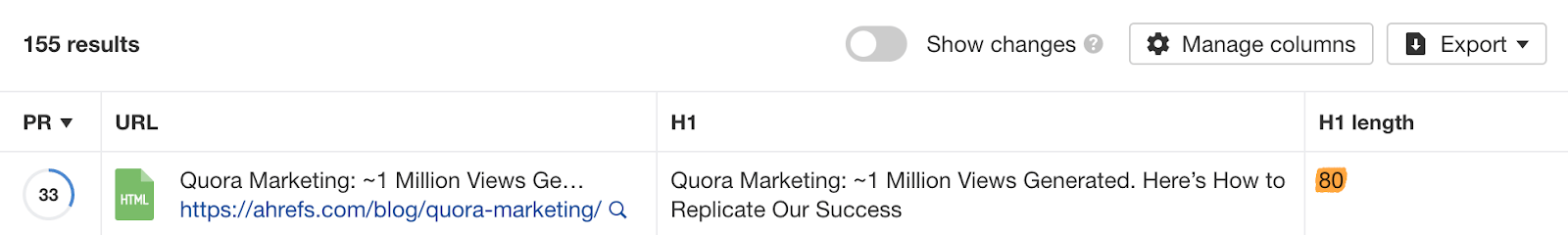
Here’s a page that breaks this rule:

The H1 on this page is 80 characters which looks perfectly fine on the page itself. But because WordPress uses this same copy for the title tag, it truncates in the search results.

We could solve this problem by setting the title tag to a shorter version of the H1 tag. But if we had just made an effort to create a shorter title in the first place, we wouldn’t have this problem.
Style headings for hierarchy
Headings are used to create hierarchy on a webpage. As the H1 tag is usually the most important heading on the page, your CSS styling should reflect that.
In other words, the H1 should be the most prominent tag on the page.
This might seem obvious but there are plenty of websites with little visible distinction between H1s and H2s.
Include your target keyword
Google’s John Mueller said in 2020:
And when it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.
Given that the H1 usually wraps around the page title, it’s arguably the most important heading on the page. So it usually makes sense to include your main keyword to make the topic of the page doubly clear to both Google and searchers.
This is something we do for pretty much all our blog posts.

Does it always make sense to do this? Of course not.
Sometimes it’s better to use a close variant of your target keyword for readability.
For instance, the primary keyword for this post is “how to get more views on youtube.” But as we wrote a listicle, it didn’t make sense to use this in the H1. So we used a close variation instead.

You also shouldn’t be afraid to use conjunctions and stop words to keep things sounding natural.
Make H1 tags compelling
H1 tags need to be descriptive. That goes without saying. But if you’re writing titles for blog posts, they also need to be compelling enough to entice clicks.
How do you create a compelling post title?
Before you think of using one of those blog post title generators, consider the purpose of your post. If it exists to attract organic traffic from search engines, and your CMS uses page titles for H1s and title tags, the post title needs to be written for search engine users.
How do you know what they want?
Take inspiration from the top-ranking results for your target keyword.
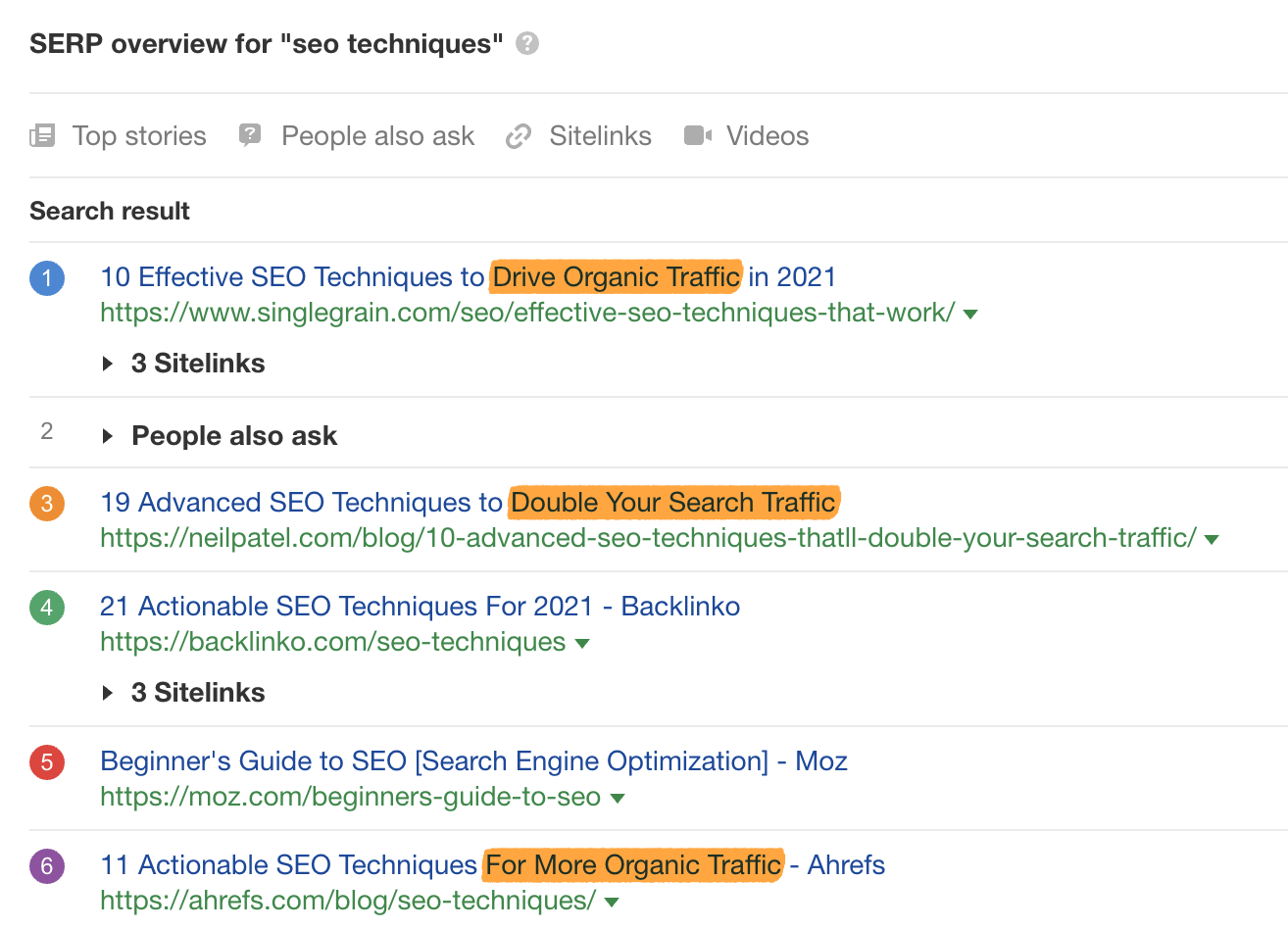
For example, if we look at the top pages for “SEO techniques,” it’s clear that searchers want actionable and effective SEO techniques that help improve search traffic.

We can use this information to create a compelling page title (H1) for our post.
In the SEO world, this is known as optimizing for search intent.
FAQs
Let’s finish things off by answering a few common questions about H1 tags.
How long should an H1 tag be?
H1 tags can be as long as you like but as most CMS’ use the page title for both the H1 and title tag, it’s best to keep page titles short (<70 characters) to avoid title tag truncation.
Can I have more than one H1 tag on a page?
If you’re using HTML5, yes. If you’re not using HTML5, it’s rarely best practice but it’s unlikely to be a huge deal either way.
Can I use an image in an H1 tag?
Yes. In fact, W3C does this.
Final thoughts
H1 tags are arguably less important than they used to be. Google has mechanisms in place to understand your content well even if your use of H1 tags isn’t ideal.
That said, following best practices isn’t difficult, so it’s something you may as well do. At the very least, it improves user experience.
Got questions? Ping me on Twitter.